The browser default styles problem
Dashvar core offering is a collection of CSS variables. However, as UI designers, we have experienced many other problems while developing for the web. One of the biggest problems of the web is inconsistency between browsers.
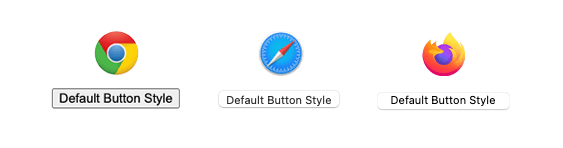
Introducing CSS resets. CSS resets are usually small CSS files that make the base styles for every browser consistent. For example, this is how a button looks by default in your browser.

Dashvar Base Styles
The base styles are a small CSS file inspired by Tailwind CSS and modern-normalize. You can find the entire source file here.
Dashvar not only will make the browser styles consistent, but it will take it a step further (and opinionated) and remove the styles from most common elements. This approach is inspired and shared by Tailwind CSS.
The fundamental reason why we remove most of the styles is to make it easier for you to start designing, without having to think about what the default styles are for each element type.
Other common elements would look as follows:
How to use Base Styles
We recommend you follow the recommended instructions in the Getting Startedpage.